- Item Name : PhotoEditor - An innovative, smart photo editor for Android.
- Created: 01 May 2024
- Item Version : v 0.0.1
- Author : PhotoEditor
- Support Ticket: [email protected]
Introduction
PhotoEditor - An innovative, smart photo editor for Android documentation.
We would like to thank you for choosing PhotoEditor.
Getting started
PhotoEditor is a powerful Android application that allows you to edit and enhance your photos with ease. It offers a wide range of features, including filters, effects, cropping, resizing, and more.
Features
PhotoEditor is a powerful Android application that allows you to edit and enhance your photos with ease. It offers a wide range of features, including filters, effects, cropping, resizing, and more.
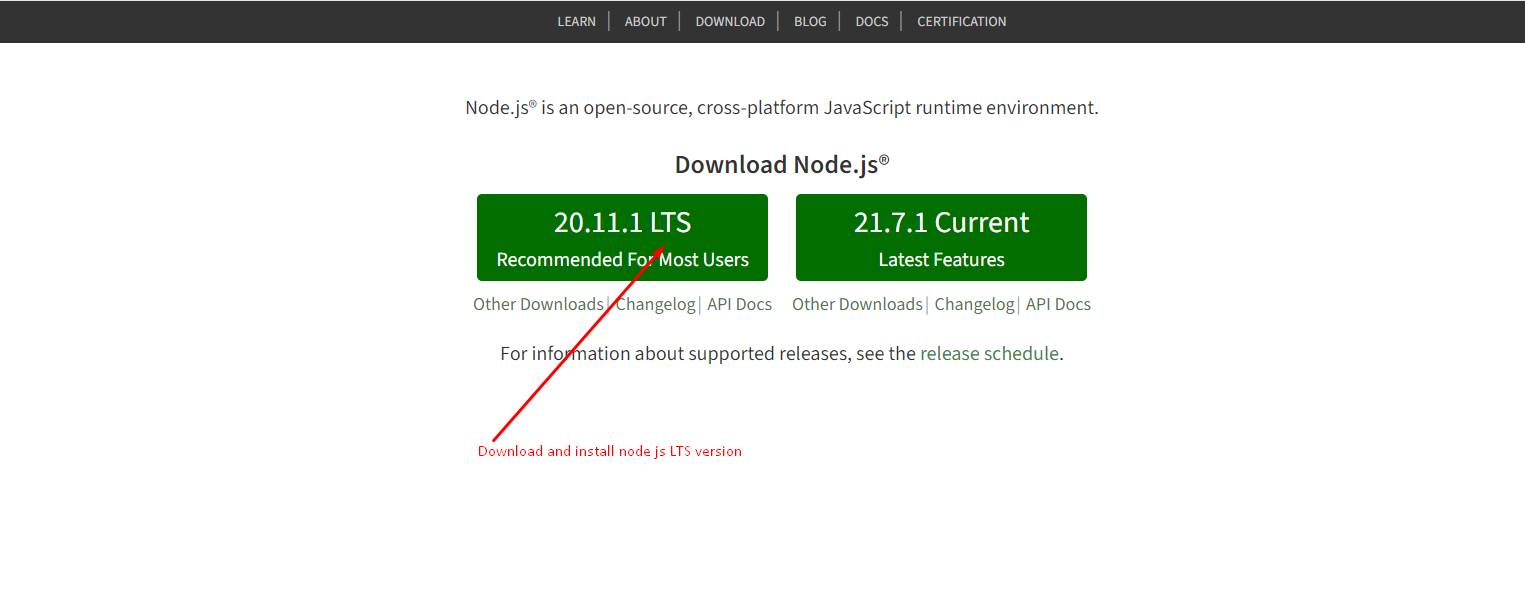
To get started, download and install the PhotoEditor app from the Google Play Store. Once installed, open the app and select a photo from your gallery or take a new one. You can then use the various editing tools to adjust your photo to your liking. When you're done, save your edited photo to your device or share it directly from the app.
For more detailed instructions, refer to the user manual included in the app's Help section.
For direct download go here APK Download

For Google Store installation go here Google Store

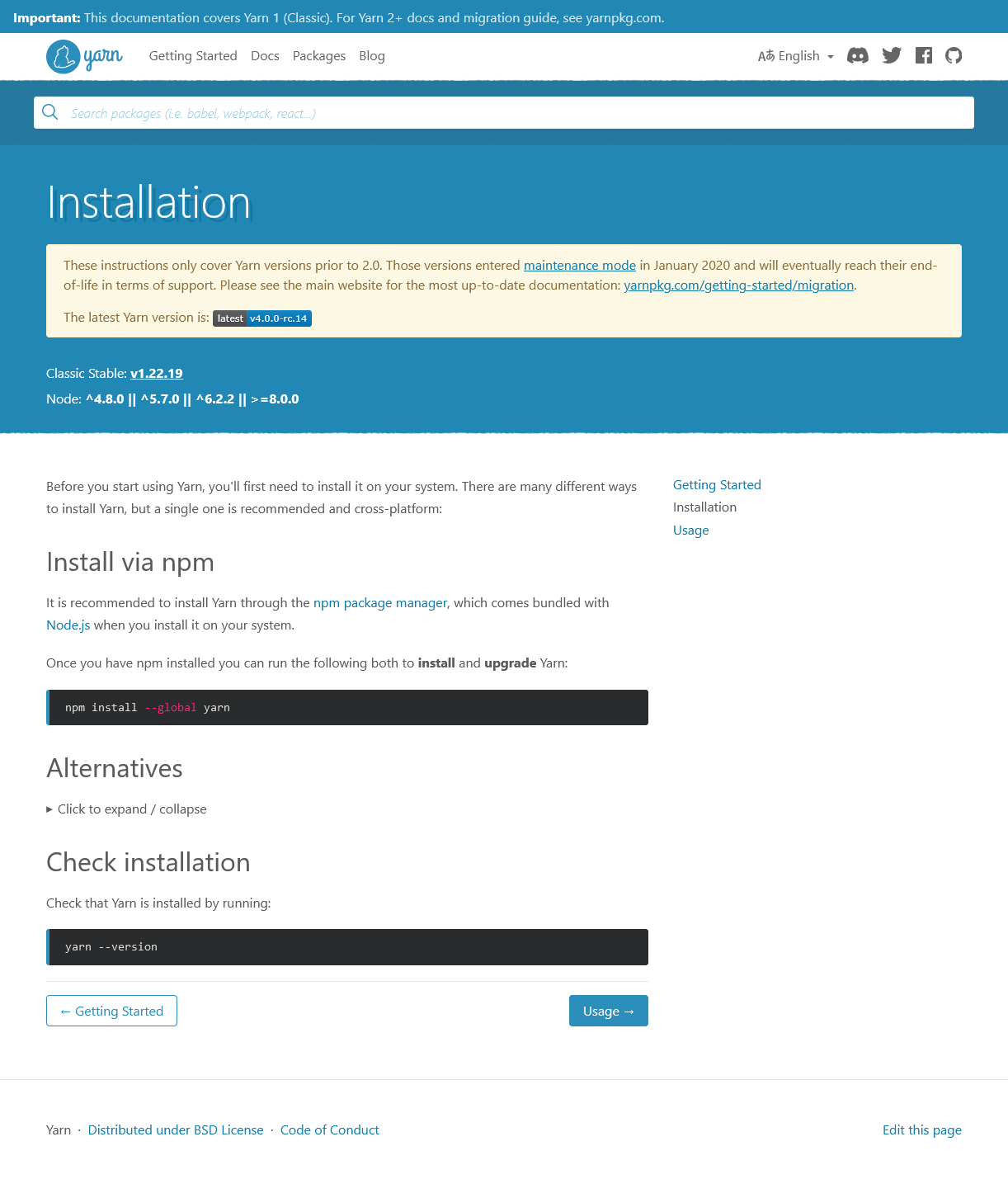
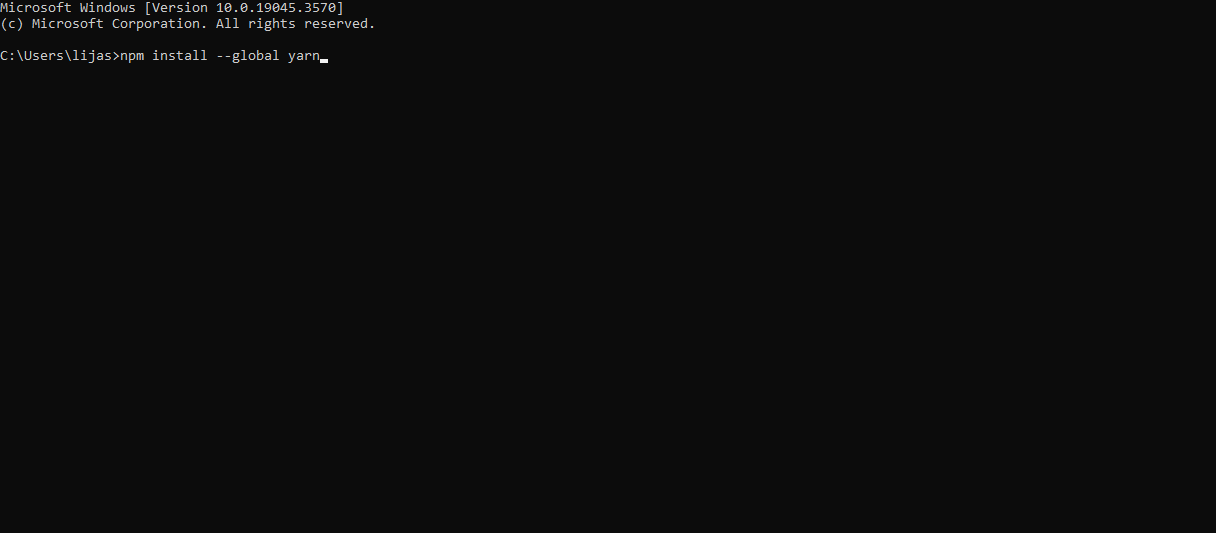
Install APP

APP Features
- Latest Android support (Android 12)
- Automatic template upgrade
- Dynamic character revision
- User-friendly interface
- Save and share in social media in one click
- Based on Kotlin 5.x
- Flat, modern and clean design.
- Cleaning on-page optimized.
- Free premium quality support
- No background processes
- Google fonts
- 100% open source
- Nice and clean UI design
- User manual online
- Customizeable all characters of each template image
- Integrated with cloud support
- Image theme change function
- API support (in the future)
- Google plat store available
- Image background
- Easy to customize
- Flexible and multi-purpose
- Valid / CSS3
- 24/7 Awesome support
- Detailed documentation
What's Included
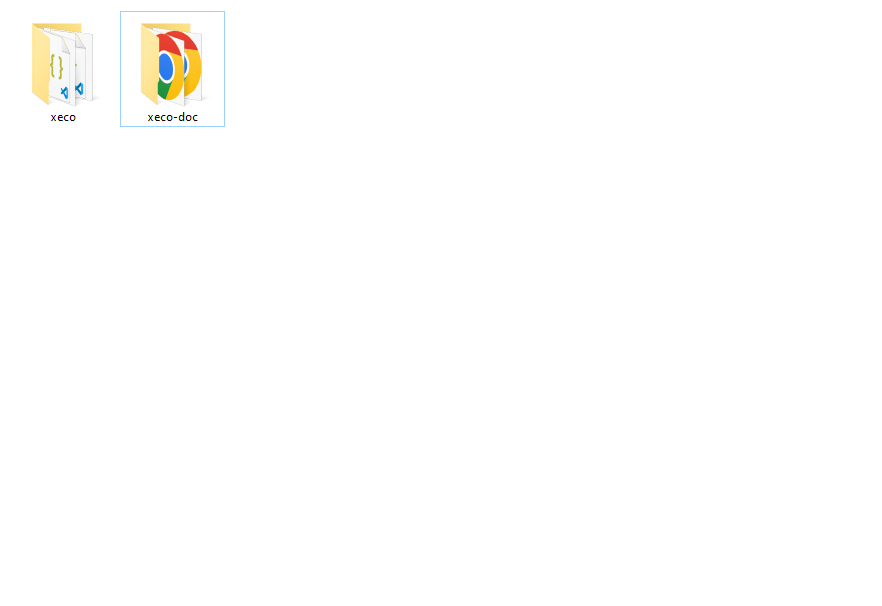
After purchasing Xeco template on themeforest.net with your Envato account, go to your Download page. You can choose to download Xeco template package which contains the following files:

The contents of the template package downloaded from ThemeForest
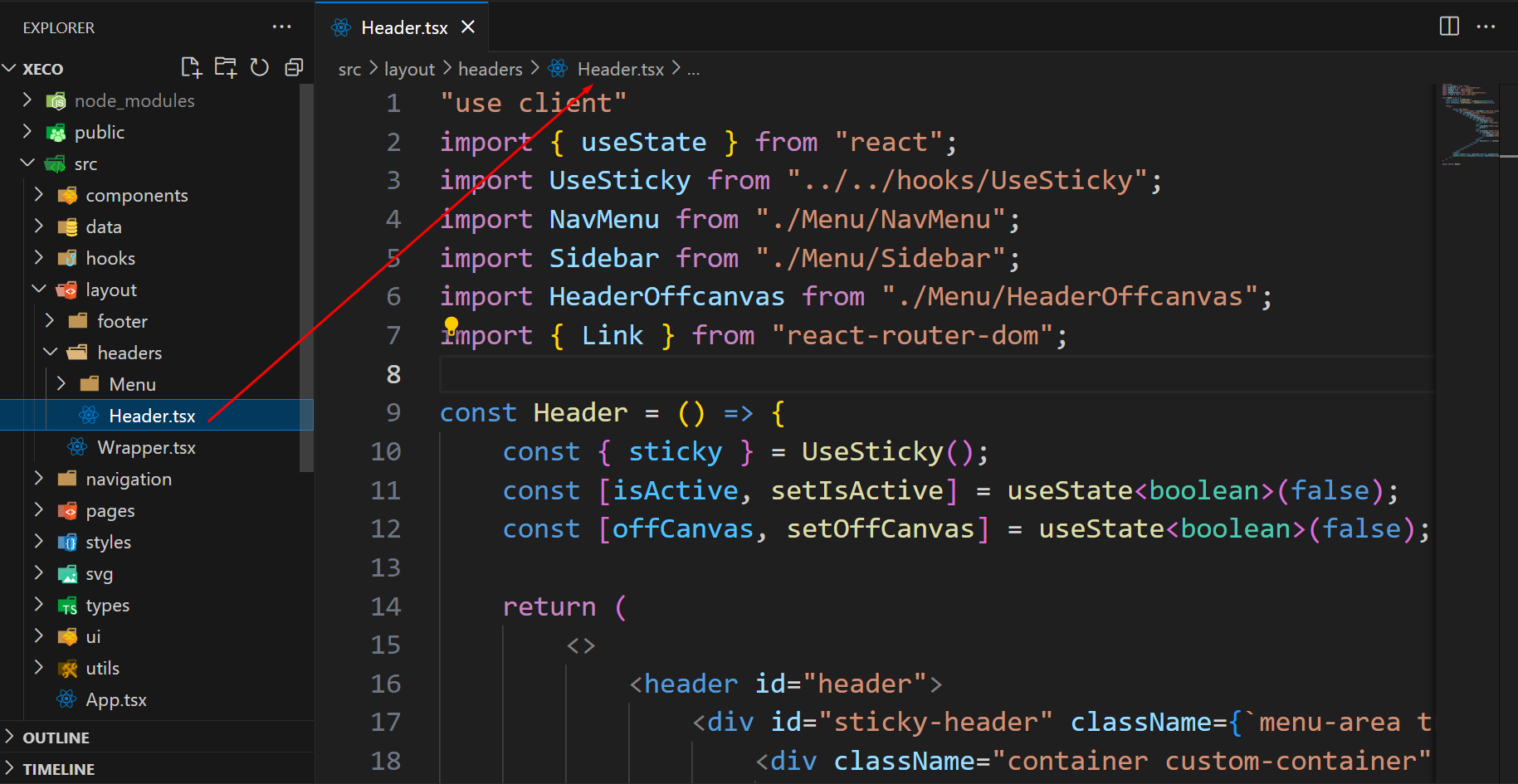
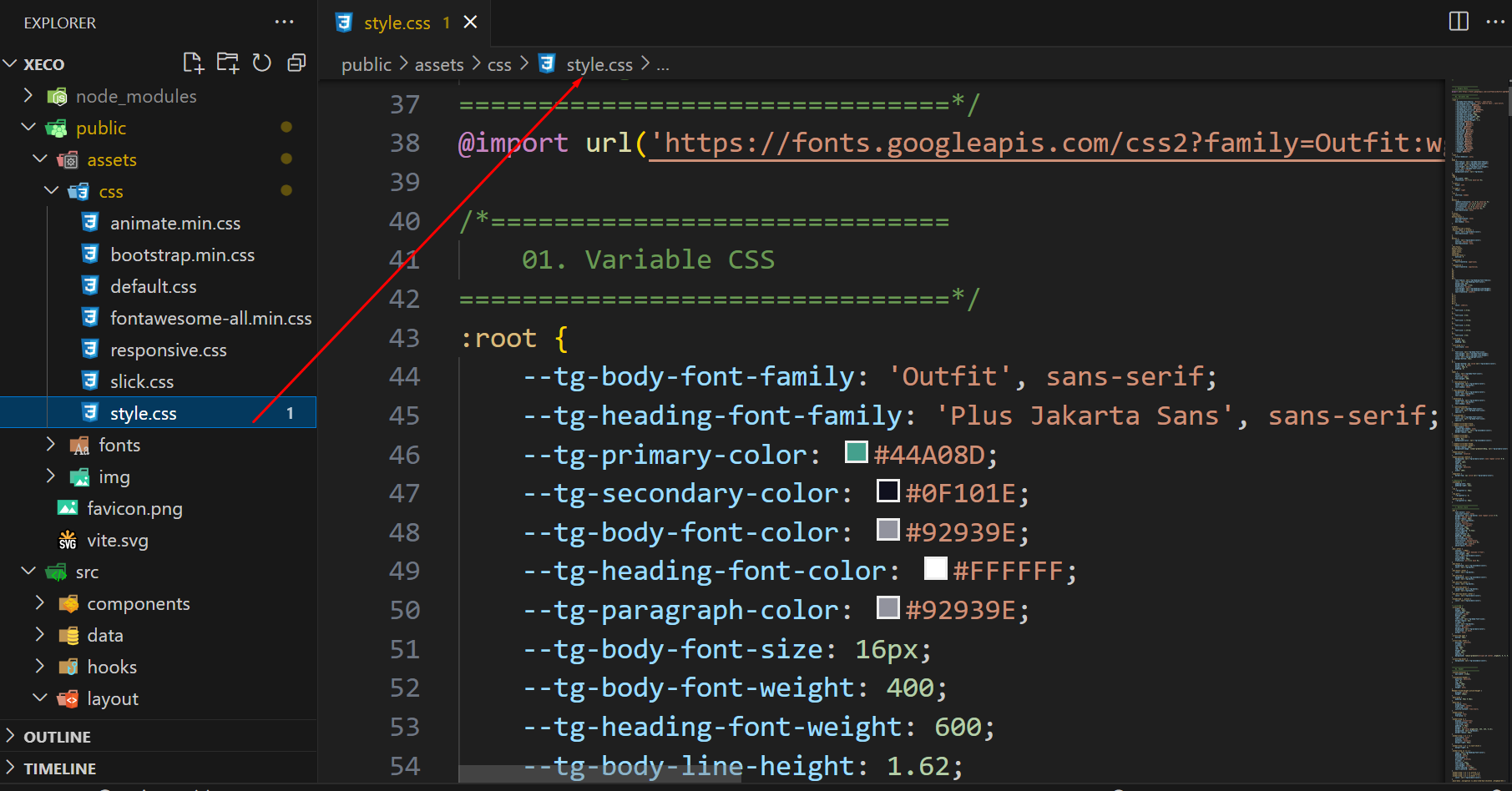
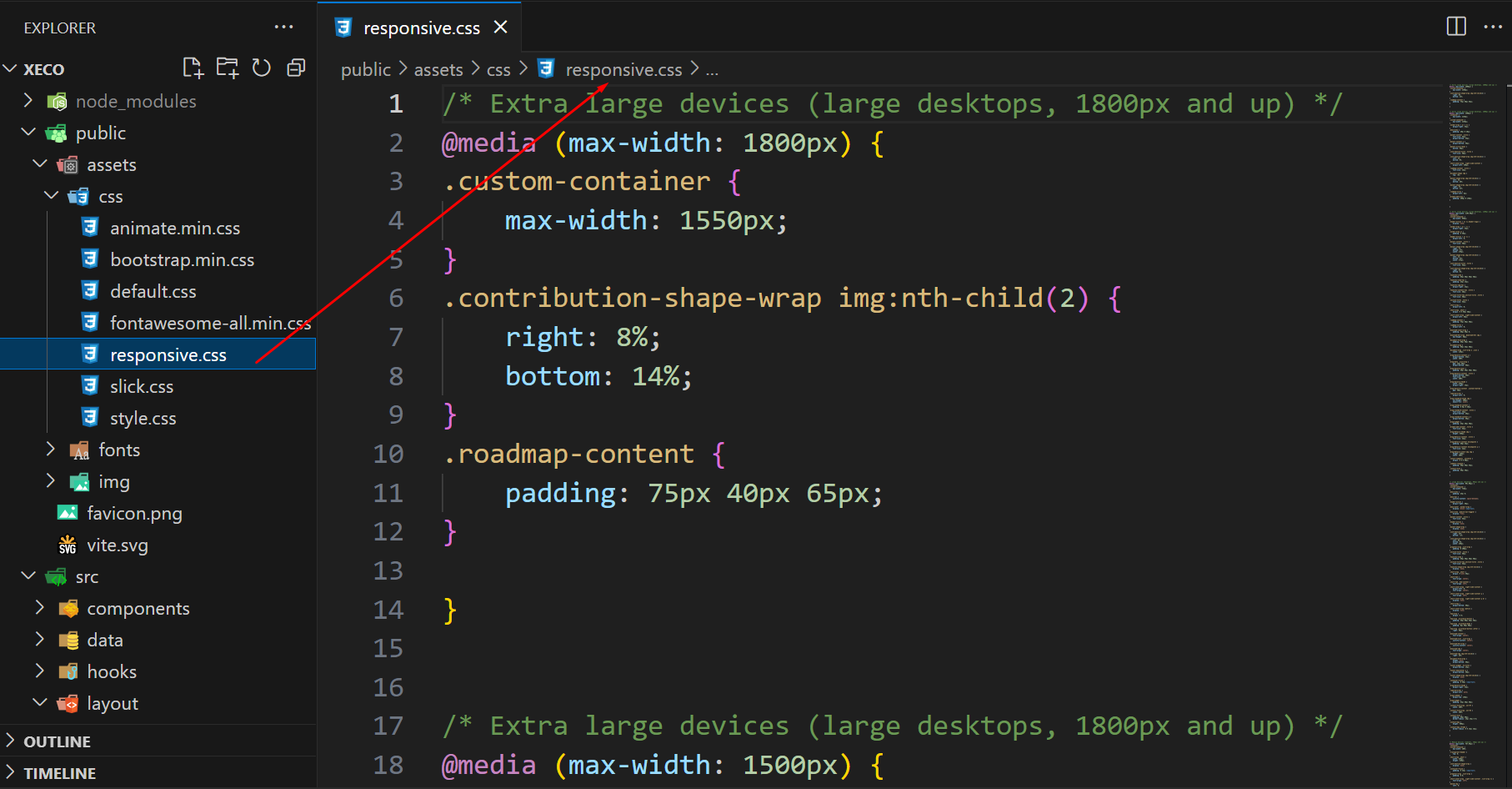
- Xeco - An React Template file. this file you ca edit and use for your business.
- Documentation - This folder contains what you are reading now :)